Progressive Web Apps: dé Apps van de Toekomst?
23 mei 2017, 09.05 uur in Blogs
Een relatief nieuwe vorm van app-ontwikkeling kan de toekomst worden van mobiele apps!
Waar voorheen altijd gekozen werd voor een mobiele website en/of een native app, kun je nu als bedrijf het beste van twee werelden combineren met een Progressive Web App (PWA)!
Twee jaar geleden kwam Google op de markt met hun nieuwe uitvinding. Een PWA is een app in je browser, die wordt weergegeven als een website. Deze apps hoef je niet te downloaden of installeren in de AppStore. Je maakt de website simpelweg vast (“pinnen”) aan je startscherm waarna een app-icoon verschijnt die je direct leidt naar de PWA. De algemene omgeving en uitstraling van je browser verdwijnt waardoor je het gevoel krijgt van een native app. De adresbalk verdwijnt bijvoorbeeld.
Progressive Web Apps elimineren veel nadelen van zowel mobiele websites als native apps en combineren de grootste voordelen die we hier beschreven hebben. Het grootste voordeel van de PWA is dat het ontwikkelen veel tijd bespaart ten opzichte van native applicaties. Waar je met native apps voor verschillende platformen verschillende apps moet ontwikkelen, werkt de PWA via de browser op ieder platform.
Een PWA is als het ware een tussenweg tussen een mobiele website en een native app. Een mobiele website is goedkoop waar een app relatief duur is. PWA’s zijn relatief goedkoper dan natives, maar niet zo goedkoop als een mobiele website. Dit geldt ook voor de moeilijkheidsgraad in gebruik voor de admin als (andersom) moeilijkheidsgraad in gebruik voor de gebruiker. Daarnaast zijn PWA’s net zo snel in performance als native apps, zijn ook in staat push-notificaties te sturen én offline te gebruiken. Dit helpt de volledige “native app ervaring” te creëren op een website.
Is dit dan het einde van de native app? Nee! PWA’s hebben beperkingen omtrent de integratie met je smartphone. Toegang tot bijvoorbeeld je contacten, bluetooth en bel- en SMS-functies zijn niet mogelijk via je browser. Native apps hebben meer vrijheid en mogelijkheden in combinatie met je smartphone. PWA’s blijven in die zin dus beperkt ten opzichte van native apps.
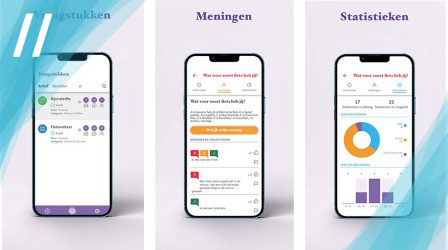
Hieronder zijn een paar voorbeelden van Progressive Web-Apps om te bekijken.
Lees meer over
Deel dit artikel
Nieuwsbrief
Blijf op de hoogte van de laatste ontwikkelingen met onze nieuwsbrief.
Laatste nieuws

AI met gezond boerenverstand

SESAME Eurostars – sneller revalideren na een kruisband operatie